Monday, October 1, 2007
![]()
A "favorite icon" or favicon (pronounced fav-eye-con) is a 16x16 pixels icon that appears next to a website's URL in the address bar of a web browser. If you are using a browser that supports tabbed browsing, the favicon will also appear next to the page title in a tabbed document interface. If you are using Firefox or Opera, you will also see that icon in the tab. If yours is like a personal blog, a good icon will be your personal photo. Scroll down to download Mozilla Firefox from here, if you don't have it, its way better than Internet Explorer.
Adding a favicon to your blog is a good way to distinguish your blog from the millions of other blogs. To add a favicon, you need to generate a .ico format file, a place to host the file and add 2 link elements in the section of your template. To generate the .ico file and to host it, you can go to MyFavatar. You need to have ready a roughly square graphic saved to your hard disk.
For those of you who are using New Blogger like me here's is what a sample looks like....
<head>
<!-- My Favatar -->
<link href='http://favatar.myfavatar.com/blogsmith.ico' rel='shortcut icon' type='image/x-icon'/>
<link href='http://favatar.myfavatar.com/blogsmith.png' rel='icon' type='image/png'/>
<title><data:blog.pageTitle/></title>
Here's a step by step tutorial for those non techie peoples.
register
verify email address
sign in
click FAVATAR
click CHOOSE![]()
browse to the image saved in your computer
click SUBMIT
message will say Favatar changed.
Click CODES at the top of the page
under FAVATAR CODE, click EDIT
enter URL
enter Title
choose Category
write Description
click SUBMIT
Message: Blog info successfully updated
click CODES at the top of the page
copy script from Favicon Code![]()
sign into Blogger account
in the Dashboard, click LAYOUT of the blog
click EDIT HTML
look for <head> tag
paste scrip just below the <head> tag.
preview and confirm you can see your favicon in the address bar
save template
Labels: Favicon
Saturday, September 22, 2007

The best thing you can do is to get inbound links from sites that have already been indexed by the search engines. Then when spider go to that site to crawl the site, it will come across you link and will go to you site to crawl it too. This will also do you good as having links to your sites will increase search engine ranking. However, this is easier said than done unless you have your own site which has already been indexed. If you have no one to turn to to ask for inbound links, perhaps you can try to search for similar sites and offer to offer exchange links. For such purposes, it will be advantages to know the PageRank of the sites. See this post on how you can easily find the PageRank of your own site and any other sites: How to get the PageRank of your and other sites. (close the new window to get back to this page). Other ways to get links is to submit to blog directories.
Submit site to Directories
You can also submit your site to blog or other directories to get inbound links. To make your task easier, it is good to carefully prepare in advance title and a short description of your blog which you can use for all the directories, otherwise you will have to type it each time you try to submit your blog to a directory.
The best directory to get listed on is the Open Directory. To submit your site to Open Directory, go to How to suggest a site to the Open Directory. (Close the new window to get back to this page). Google, and many other search engines, uses the data of the Open Directory Project. In fact, Google Directory is taken from DMOZ, so if you get listed in DMOZ, your site is also listed in Google Directory. This means your site will have 2 high PageRank and authoritative site. However, it is VERY hard to get into the Open Directory. This blog got listed in DMOZ. You can read about it here: DMOZ, the most important directory, and Blogger Tips and Tricks got listed without even submitting (click BACK button to get back to this page).
It is easier to submit your blog to blog directories. There are many blog directories. Here are some blog directories:
(Close new windows to get back to this page)
Blog Catalog
Blogarama
Blogwise
Globe of Blogs
Bloggernity
Bloghop
Bloghub
Blog Universe
There are many other blog directories. When I have the time, I will compile them into a post and put a link here.
Submit URL to search engines
You can also submit your URL to search engines, but I hear they may not help much. Anyway, here are the links to the sites where you can submit your URL to search engines:
Submit your URL to Google
ExactSeek - Add your URl
Submit URL to Yahoo
MSN URL Submission
Add a Google Sitemap to your blog
Some are of the opinion that adding a Google sitemap will help your blog get indexed faster. In any case, adding a Google Sitemap to your blog has its advantages. It will make it easier for the spider to crawl your site.
Labels: Traffic
Search Engine Marketing (SEM)
Search Engine Marketing is defined by New York Times as buying paid inclusions and paid placements(sponsored links or sponsored ads) in search engine result pages (SERP). This is the definition I would agree with. Others include Search Engine Optimization(SEO) in Search Engine Marketing. I personally feel Search Engine Optimization should be place in a class of its own and will write about it in another post, but put a brief description here. SEO is using various means of getting a site placed higher in search engines result pages, frequently by trying to get as many inbound links as possible, and also by using keywords in the sit, post titles and within the post content. Hits obtained in this way is referred to as organic (free) hits.Paid inclusions
Paid inclusions are links are mixed with those links which the search engines find relevant. Fee payable may be an annual subscription for one webpage, which will automatically be catalogued on a regular basis. A per-click fee may also apply.A new site can thus get their site indexed faster (within one or two days compared with weeks). The site will be crawled more regularly and more complete so that all their pages are included. Many says paying for paid inclusion does not mean a higher ranking for the site, but I suspect it may make a difference, otherwise why would one bother to pay for paid inclusions as the advantages of getting a new site indexed faster is only a slight and temporary advantage. Most search engines allow paid inclusions. Google do not allow paid inclusions. This is one of the reasons I prefer to use Google for my searches.Paid placements or sponsored advertisements
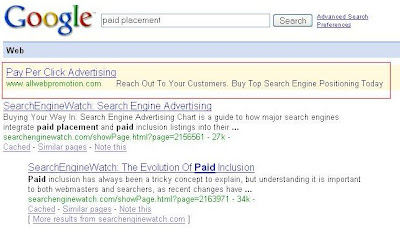
Paid placements, sponsored advertisements or sponsored links are advertisements on search engine result pages (SERP) separate from the rest of the normal links. Search Engine Marketers pay search engine companies to include their websites in the search engine index where advertisers are guaranteed a higher ranking in relation to desired keywords. In paid placements, you can distinquish such sponsored links and they may be placed at the top of the list of normal links like in the screenshot below (sponsored link highlighted by a red rectangle):
Search Engine Marketing Hints is a blog which give more information on Search Engine Marketing. It appear to be a fairly new blog as the earliest post I could find is Top 4 Sites To Buy Blog Links which is dated August 14, 2007. But it sure is an active blog regularly updated as after only a short time, it already has many posts, and probably by the time you surf over to that site, it will have many more posts. However, the owner seems to subscribe to the other viewpoint that Search Engine Marketing (SEM) include Search Engine Optimization (SEO) as there is a category SEO Hints which at the time of publishing of this post contains 4 posts.
Labels: Traffic
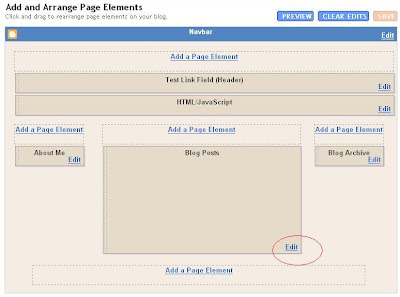
The way to do direct from Blogger LAYOUT it is very simple. Sign into Blogger, which will get you into the Dashboard with a list of all the blogs you have in that Blogger account. In the section for "Blog posts", usually in the middle of the LAYOUT (may be in a slightly different position if you use non-standard Blogger templates):
Click EDIT (highlighted with a red circle). You will get a "Configure Blog Posts" "pop-up".
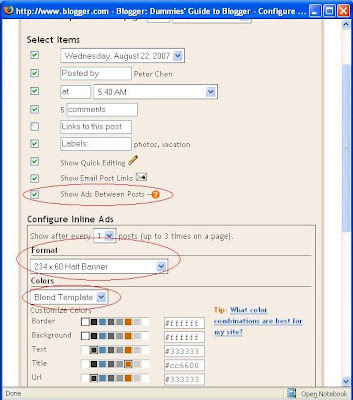
Tick "Show ads between posts", select your format by clicking on the down arrow or just leave it as the default half-banner and chose you ad colors or just leave it as the default "Blend Template" which is advisable (all 3 highlighted with red circles).
Then just scroll down and click "Save Changes". Now you don't have to worry about violating AdSense policy as this is done via cooperation between Google Adsense and Google Blogger.
The only thing to note is that if you had applied for your AdSense account direct from Blogger, there is nothing extra to do. If you have got your AdSense account via some other means, and this is the first time you are adding adsense add direct from Blogger, you may be asked to grant Blogger access to your AdSense account, which I think is perfectly safe to do so.
Labels: Adsense
 |
Google Adsense has some tips for AdSense users on how to drive more visitors to their sites and to improve the visibility of the site content. The include
- Submiting all your pages to Google index
- Find out how Google see your site
- How to diagnose potential problems
- How to find out which queries drive traffic to your site
- If your site has disappeared from search results, how to get reincluded
Thursday, September 20, 2007

This is how you can add a graphic to your header. Sign into Dashboard. For the blog you want to modify, click LAYOUT, then click EDIT HTML. Then look for this block of codes in the template:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Replacing Blog Header (Header)' type='Header'/>
</b:section>
</div>
Change maxwidgets='1' to maxwidgets='4'(or any other number greater than 1, or even leave a number out, then there is no maximum) and change showaddelement='no' to showaddelement='yes'. (you may also leave out the figure in maxwidgets='' in which case the number of widgets you can add to the header is unlimited). So the section should now be
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='4' showaddelement='yes'>
<b:widget id='Header1' locked='true' title='Replacing Blog Header (Header)' type='Header'/>
</b:section>
</div>
Click SAVE TEMPLATE. Then click PAGE ELEMENT tab to go back to LAYOUT. You will see an extra "Add a Page Element" above the Header. You can use this to add the picture, graphic, or whatnot (even ads, etc.) to your blog.
Friday, September 14, 2007
Technorati is a popular blog search engine and also index and rank blogs. Previously, MySpace blogs were not indexed, but now they are included. If you go to Technorati, you will find a search box right at the top:
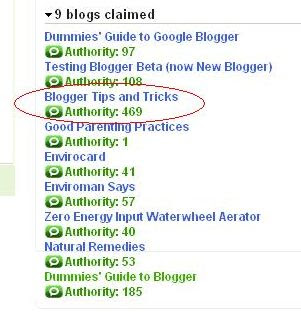
You can type in topics you are interested in into the search box and find blogs that contain the topics you are interested in. If you are interested in getting traffic, it is important to register a Technorati account and claim your blog. You can also see a list of my blogs claimed in Technorati and their ranking:
As you can see, my most popular blog (this blog) has been ranked highest among all the blogs with a ranking (Authority) of 469.
It is also important to include Technorati tags for your posts so that surfers searching for those keywords can find your post. (a tag is simply keyword or category (called label by Blogger) describing the subject matter or topic of a post. Previously, Movable Type, WordPress and TypePad have an advantage over Blogger because they can categories for their posts, but the old Blogger didn't and Technorati uses these categories as Technorati tags. But now Google has introduce Labels which is their name for Categories or Tags, and these are also included as Technorati tags. It is important that you add labels to your posts to increase the chances of a surfer searching for something find your blog. You can also manually add Technorati tags at the bottom of each posts. The difference between Technorati tags and Blogger labels is that the Technorati tag link to the individual post while Blogger label will take a searcher to the Label page which will include all the posts with the same label. However, I read from Technorati forum that posts over 6 months may not be included in Technorati tag search results.
Each time you publish a new post, you should ping Technorati to update their index. You can sign into your Technorati account and use their ping to ping Technorati either by pinging the blog listed or entering the blog URL into the Ping box at the bottom.
If you don't want the trouble of signing into your Technorati account, you can go to Ping Technorati and just type or paste in your blog URL.
I normally uses Pingoat each time I publish a new post. Pingoat pings a number of services which include Technorati:
Labels: Social Bookmarking, Traffic