Monday, October 1, 2007
A "favorite icon" or favicon (pronounced fav-eye-con) is a 16x16 pixels icon that appears next to a website's URL in the address bar of a web browser. If you are using a browser that supports tabbed browsing, the favicon will also appear next to the page title in a tabbed document interface. If you are using Firefox or Opera, you will also see that icon in the tab. If yours is like a personal blog, a good icon will be your personal photo. Scroll down to download Mozilla Firefox from here, if you don't have it, its way better than Internet Explorer.
Adding a favicon to your blog is a good way to distinguish your blog from the millions of other blogs. To add a favicon, you need to generate a .ico format file, a place to host the file and add 2 link elements in the section of your template. To generate the .ico file and to host it, you can go to MyFavatar. You need to have ready a roughly square graphic saved to your hard disk.
For those of you who are using New Blogger like me here's is what a sample looks like....
<head>
<!-- My Favatar -->
<link href='http://favatar.myfavatar.com/blogsmith.ico' rel='shortcut icon' type='image/x-icon'/>
<link href='http://favatar.myfavatar.com/blogsmith.png' rel='icon' type='image/png'/>
<title><data:blog.pageTitle/></title>
Here's a step by step tutorial for those non techie peoples.
register
verify email address
sign in
click FAVATAR
click CHOOSE![]()
browse to the image saved in your computer
click SUBMIT
message will say Favatar changed.
Click CODES at the top of the page
under FAVATAR CODE, click EDIT
enter URL
enter Title
choose Category
write Description
click SUBMIT
Message: Blog info successfully updated
click CODES at the top of the page
copy script from Favicon Code![]()
sign into Blogger account
in the Dashboard, click LAYOUT of the blog
click EDIT HTML
look for <head> tag
paste scrip just below the <head> tag.
preview and confirm you can see your favicon in the address bar
save template
Labels: Favicon
Saturday, September 22, 2007
The best thing you can do is to get inbound links from sites that have already been indexed by the search engines. Then when spider go to that site to crawl the site, it will come across you link and will go to you site to crawl it too. This will also do you good as having links to your sites will increase search engine ranking. However, this is easier said than done unless you have your own site which has already been indexed. If you have no one to turn to to ask for inbound links, perhaps you can try to search for similar sites and offer to offer exchange links. For such purposes, it will be advantages to know the PageRank of the sites. See this post on how you can easily find the PageRank of your own site and any other sites: How to get the PageRank of your and other sites. (close the new window to get back to this page). Other ways to get links is to submit to blog directories.
Submit site to Directories
You can also submit your site to blog or other directories to get inbound links. To make your task easier, it is good to carefully prepare in advance title and a short description of your blog which you can use for all the directories, otherwise you will have to type it each time you try to submit your blog to a directory.
The best directory to get listed on is the Open Directory. To submit your site to Open Directory, go to How to suggest a site to the Open Directory. (Close the new window to get back to this page). Google, and many other search engines, uses the data of the Open Directory Project. In fact, Google Directory is taken from DMOZ, so if you get listed in DMOZ, your site is also listed in Google Directory. This means your site will have 2 high PageRank and authoritative site. However, it is VERY hard to get into the Open Directory. This blog got listed in DMOZ. You can read about it here: DMOZ, the most important directory, and Blogger Tips and Tricks got listed without even submitting (click BACK button to get back to this page).
It is easier to submit your blog to blog directories. There are many blog directories. Here are some blog directories:
(Close new windows to get back to this page)
Blog Catalog
Blogarama
Blogwise
Globe of Blogs
Bloggernity
Bloghop
Bloghub
Blog Universe
There are many other blog directories. When I have the time, I will compile them into a post and put a link here.
Submit URL to search engines
You can also submit your URL to search engines, but I hear they may not help much. Anyway, here are the links to the sites where you can submit your URL to search engines:
Submit your URL to Google
ExactSeek - Add your URl
Submit URL to Yahoo
MSN URL Submission
Add a Google Sitemap to your blog
Some are of the opinion that adding a Google sitemap will help your blog get indexed faster. In any case, adding a Google Sitemap to your blog has its advantages. It will make it easier for the spider to crawl your site.
Labels: Traffic
Search Engine Marketing (SEM)
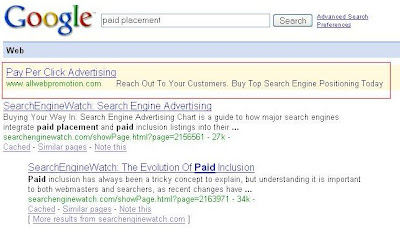
Search Engine Marketing is defined by New York Times as buying paid inclusions and paid placements(sponsored links or sponsored ads) in search engine result pages (SERP). This is the definition I would agree with. Others include Search Engine Optimization(SEO) in Search Engine Marketing. I personally feel Search Engine Optimization should be place in a class of its own and will write about it in another post, but put a brief description here. SEO is using various means of getting a site placed higher in search engines result pages, frequently by trying to get as many inbound links as possible, and also by using keywords in the sit, post titles and within the post content. Hits obtained in this way is referred to as organic (free) hits.Paid inclusions
Paid inclusions are links are mixed with those links which the search engines find relevant. Fee payable may be an annual subscription for one webpage, which will automatically be catalogued on a regular basis. A per-click fee may also apply.A new site can thus get their site indexed faster (within one or two days compared with weeks). The site will be crawled more regularly and more complete so that all their pages are included. Many says paying for paid inclusion does not mean a higher ranking for the site, but I suspect it may make a difference, otherwise why would one bother to pay for paid inclusions as the advantages of getting a new site indexed faster is only a slight and temporary advantage. Most search engines allow paid inclusions. Google do not allow paid inclusions. This is one of the reasons I prefer to use Google for my searches.Paid placements or sponsored advertisements
Paid placements, sponsored advertisements or sponsored links are advertisements on search engine result pages (SERP) separate from the rest of the normal links. Search Engine Marketers pay search engine companies to include their websites in the search engine index where advertisers are guaranteed a higher ranking in relation to desired keywords. In paid placements, you can distinquish such sponsored links and they may be placed at the top of the list of normal links like in the screenshot below (sponsored link highlighted by a red rectangle):
Search Engine Marketing Hints is a blog which give more information on Search Engine Marketing. It appear to be a fairly new blog as the earliest post I could find is Top 4 Sites To Buy Blog Links which is dated August 14, 2007. But it sure is an active blog regularly updated as after only a short time, it already has many posts, and probably by the time you surf over to that site, it will have many more posts. However, the owner seems to subscribe to the other viewpoint that Search Engine Marketing (SEM) include Search Engine Optimization (SEO) as there is a category SEO Hints which at the time of publishing of this post contains 4 posts.
Labels: Traffic
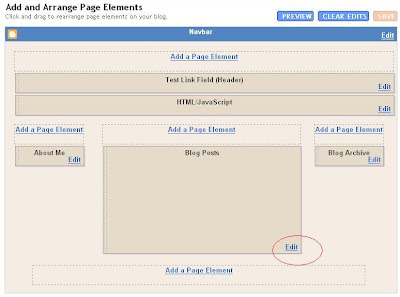
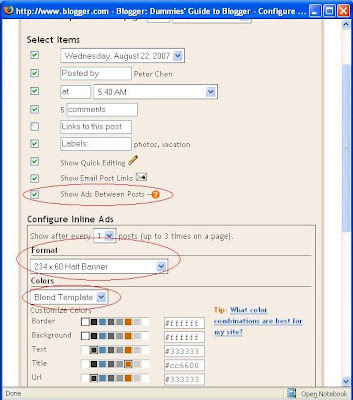
The way to do direct from Blogger LAYOUT it is very simple. Sign into Blogger, which will get you into the Dashboard with a list of all the blogs you have in that Blogger account. In the section for "Blog posts", usually in the middle of the LAYOUT (may be in a slightly different position if you use non-standard Blogger templates):
Click EDIT (highlighted with a red circle). You will get a "Configure Blog Posts" "pop-up".
Tick "Show ads between posts", select your format by clicking on the down arrow or just leave it as the default half-banner and chose you ad colors or just leave it as the default "Blend Template" which is advisable (all 3 highlighted with red circles).
Then just scroll down and click "Save Changes". Now you don't have to worry about violating AdSense policy as this is done via cooperation between Google Adsense and Google Blogger.
The only thing to note is that if you had applied for your AdSense account direct from Blogger, there is nothing extra to do. If you have got your AdSense account via some other means, and this is the first time you are adding adsense add direct from Blogger, you may be asked to grant Blogger access to your AdSense account, which I think is perfectly safe to do so.
Labels: Adsense
Google Adsense has some tips for AdSense users on how to drive more visitors to their sites and to improve the visibility of the site content. The include
- Submiting all your pages to Google index
- Find out how Google see your site
- How to diagnose potential problems
- How to find out which queries drive traffic to your site
- If your site has disappeared from search results, how to get reincluded
Thursday, September 20, 2007
This is how you can add a graphic to your header. Sign into Dashboard. For the blog you want to modify, click LAYOUT, then click EDIT HTML. Then look for this block of codes in the template:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Replacing Blog Header (Header)' type='Header'/>
</b:section>
</div>
Change maxwidgets='1' to maxwidgets='4'(or any other number greater than 1, or even leave a number out, then there is no maximum) and change showaddelement='no' to showaddelement='yes'. (you may also leave out the figure in maxwidgets='' in which case the number of widgets you can add to the header is unlimited). So the section should now be
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='4' showaddelement='yes'>
<b:widget id='Header1' locked='true' title='Replacing Blog Header (Header)' type='Header'/>
</b:section>
</div>
Click SAVE TEMPLATE. Then click PAGE ELEMENT tab to go back to LAYOUT. You will see an extra "Add a Page Element" above the Header. You can use this to add the picture, graphic, or whatnot (even ads, etc.) to your blog.
Friday, September 14, 2007
Technorati is a popular blog search engine and also index and rank blogs. Previously, MySpace blogs were not indexed, but now they are included. If you go to Technorati, you will find a search box right at the top:
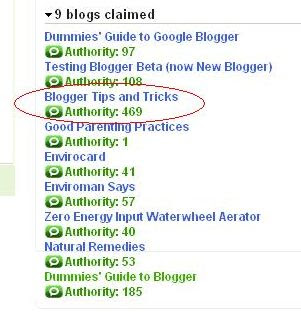
You can type in topics you are interested in into the search box and find blogs that contain the topics you are interested in. If you are interested in getting traffic, it is important to register a Technorati account and claim your blog. You can also see a list of my blogs claimed in Technorati and their ranking:
As you can see, my most popular blog (this blog) has been ranked highest among all the blogs with a ranking (Authority) of 469.
It is also important to include Technorati tags for your posts so that surfers searching for those keywords can find your post. (a tag is simply keyword or category (called label by Blogger) describing the subject matter or topic of a post. Previously, Movable Type, WordPress and TypePad have an advantage over Blogger because they can categories for their posts, but the old Blogger didn't and Technorati uses these categories as Technorati tags. But now Google has introduce Labels which is their name for Categories or Tags, and these are also included as Technorati tags. It is important that you add labels to your posts to increase the chances of a surfer searching for something find your blog. You can also manually add Technorati tags at the bottom of each posts. The difference between Technorati tags and Blogger labels is that the Technorati tag link to the individual post while Blogger label will take a searcher to the Label page which will include all the posts with the same label. However, I read from Technorati forum that posts over 6 months may not be included in Technorati tag search results.
Each time you publish a new post, you should ping Technorati to update their index. You can sign into your Technorati account and use their ping to ping Technorati either by pinging the blog listed or entering the blog URL into the Ping box at the bottom.
If you don't want the trouble of signing into your Technorati account, you can go to Ping Technorati and just type or paste in your blog URL.
I normally uses Pingoat each time I publish a new post. Pingoat pings a number of services which include Technorati:
Labels: Social Bookmarking, Traffic
Start Off:
This is how you can add a graphic to your header. Sign into Dashboard. For the blog you want to modify, click LAYOUT, then click EDIT HTML.
Change maxwidgets='1' to maxwidgets='4'(or any other number greater than 1, or even leave a number out, then there is no maximum) and change showaddelement='no' to showaddelement='yes'. (you may also leave out the figure in maxwidgets='' in which case the number of widgets you can add to the header is unlimited). So the section should now be
Click SAVE TEMPLATE. Then click PAGE ELEMENT tab to go back to LAYOUT. You will see an extra "Add a Page Element" above the Header.
Adding unclickable graphic in the Header of Blogger beta blog
Click "Add a Page Element" and a pop-up will appear. Select "Picture" and click "Add to blog". In the next page, there will be 4 fields and some radio buttons for you to click. The fields are "Title", "Caption" and two fields for image. It is best to leave the title blank. If (rarely) you want a caption below the image, then fill in that field with your caption, otherwise leave it blank. If you have your photo stored on your computer, click "Browse" (the radio button for "Browse" is already ticked by default), then select the photo from your computer.You may also tick the radio button to load an image already hosted on the web if you know the URL, but if the image is not hosted by you, there may be copyright and bandwidth issues involved. If you select this option, just fill in the field for the image URL and click "Save changes". For this, the safest option is to tick "Shrink to fit" as you have no control over the size of the photo.
Labels: Header
The navbar is compulsory for bloggers using blogspot.com for their blogs, and it can also be useful. It has a search box which will allow visitors to search the content of your blog. You can also change the color of the navbar to blend with the colors of your blog by going to the LAYOUT and right at the top, you will see a section for navbar. Click EDIT and chose the color for the navbar.
However, many people have expressed the desire to remove the navbar as there is "Next Blog" in the navbar which when click will lead to an unpredictable blog which may contain sexually explicit content, etc and about which people like educators who set up blogs for their students are very unhappy about.
If you really want to hide the navbar, this is how to go about it. Whenever you make changes to the template, it is always wise to backup the template first.
Sign into Dashboard, click LAYOUT for the relevant blog and then click the EDIT HTML sub-tab. This will open the template editor window. Look for this tag: <head/>. Paste this script immediately above.
<style type='text/css'>
#navbar-iframe {
display: none;
}
</style>
so that what you see will be
<style type='text/css'>
#navbar-iframe {
display: none;
}
</style>
</head>
Labels: Navbar
Go go Plain Calendars, chose the calendar you like (note that at the top of the page, there are other categories of calendars, so if you don't like the example calendar I chose, you can always go for a different one). Here below is an example calender that I got from the site. If you are experienced in text editing you can change it to fit your blog header, etc. However, I won't cover that here, due to wanting to keep the sanity of my less tech savvy readers.
Labels: Widgets
With the New Blogger, this is really very easy. Just get into the Dashboard of the blog, click, "Template" tab, then the "fonts and Colors" sub-tab and you will get this page (see screenshot):
First, choose what your want to change in the left side of the page, then preferably select a color from the blocks of color to the left. You should preferably select colors that matches your blog or colors from your blog Be careful if you are choosing color for the font, not to choose a color that matches the background, or choosing a color for the background not to choose a color that matches the font. That will make the text invisible, making your blog unreadable. Worst, it can get your blog black listed by the search engine as that is considered black hat SEO (Search Engine Optimization). If those colors mentioned doesn't satisfy you, that are other color further to the right. You can also input the exact HTML for the color you want. For this task, getting the very useful Colorpic will be very helpful.
If you are trying to get the HTML Code code for the link on your site, it is best to make a screenshot (press "Printscreen" key, then paste it into the Paint Program available in Windows in the Accessories, or use my favourite - the free Irfanview). You have to use an image of your page because most links change in color the moment you place your mouse over it, but with a screenshot, that doesn't happen.
Labels: Color
The CSS (Cascading Style Sheet) of every template is written different and if something is missing, all you need to do is to add the relevant missing part in.
For example, in the standard Blogger Scribe template, this is the section in the CSS (Cascading Style Sheet) for the sidebar:
#sidebar {
width:150px;
float:left;
padding:8px 0;
margin:0;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
There is nothing mentioned about background. So what I did was to add a single line
background: #FFFFFF;
(#FFFFFF is the hexadecimal color code for white) to that section, so that it became:
#sidebar {
width:150px;
float:left;
padding:8px 0;
margin:0;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
background: #FFFFFF;
}
BTW, instead of using hexadecimal color codes like #FFFFFF, you can also use most names of colors like red, blue, white, etc.
![[clock+gallery.jpg]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYk4id8WTNWR5Po6qDNlqyApPQG4L2rI_OALghZrhsj5H0qBVDjgSsU8z-UTRzpfCMqwgxlM4fFLlvUr2BWhyA95i9pbwfswTUGY0xeexv3qVmFUpmwGWH1rxUrqkaCxl38z9SmIU6SII/s1600/clock+gallery.jpg)
You can generate the script for free from A free countdown clock for your Website. You choose the type of clock you want ("countdown to a date in the future" or "Time elapsed since date in the past"). You can set the year, month and day you want to countdown to. The default for hour, minute and second is set to 0,0,0, but you can set them to any figure you want. You choose the countdown mode (see Countdown clock help page. The is also a choice of 17 languages for the countdown clock. Choose the background color (HTML color code), text color and whether you want a border or not. For choosing a background color to match the colors of your site the following will be useful:
ColorPic and
Color Blender.
You are then ready to generate the script to paste into your post, or generate a link to the clock if you don't want the countdown clock on your site. You can also add it to the sidebar by pasting into a HTML/Javascript Page Element (click Add a Page Element in the LAYOUT). You may have to do some adjustment to the dimensions of the countdown clock in this case. Later, I will probably do a demonstration and write more about it.
Labels: Widgets
Note: AdSense users please read update at the bottom of the post.
You spend all night setting up your very own blog, but in short time you realize nobody is coming to read it. Furthermore now that you have a blog what do you do next?
That's where BlogExplosion comes in. Imagine joining a blogging community where people can find and read your blog, get your blog reviewed or even chat with other bloggers all around the world!
Whether you like to talk about politics, business, your wedding, family or simply enjoy sharing your life experiences on your blog with other people BlogExplosion is a great way to expand the number of people that read your blog!
You can get more traffic to your blog via BlogExplosion in different ways. For every two blogs you visit via BlogExplosion, another will visit your blog. So the more you surf, the more visitors will visit your site. Remember to add a Visitor Counter (click "BACK" button to get back to this page) to your blog so that you can see the visitors coming in.
There is also a referral system for BlogExplosion whereby you will be given a link or a banner and people who join via that link, a portion of their traffic will be added to yours. This referal system is 4 levels deep, so a portion of the traffic generated by others who join through the person you referred to BlogExplosion will also be added to yours too. Also, you can add a MyBlogDirectory to your site, and when others want to be listed in your (and other's) directory (and BlogExplosion's directory) joined via MyBlogDirectory will also be added to your referrals .
Update: I have an AdSense account, and I have been hearing reports of people getting their account suspended without being given the reasons for the suspension. So, being careful, I contacted AdSense Help about using a traffic exchange like BlogExplosion. Their reply was not specific, just that we have to be careful and that the responsibility lies with us. I have since stopped using BlogExplosion for sites which have AdSense ads. There are others who are of opinion that it is OK to use BlogExplosion. You decide for yourself or you may want to seek clarification from AdSense Help Center yourself or from other AdSense users at the Google AdSense Help group.
Labels: Traffic
Someone asked for it, so I might as well answer in a post. There are many sites offering such clocks. One such site is ClockLink. Just click "Get HTML" and in the pop-up, you can select the color to match your site, the time zone. Then just copy the script and paste it into HTML/Javascript of Add a Page Element in the LAYOUT.
You can see an example of the clock generated this way at the bottom of the left sidebar of this blog Furniture Center. It is blue in color.
Labels: Widgets






Yes, how can one go from no PageRank to a PageRank of 5?
BLOG CONTENT
When a blog is first started, it is given no PageRank, not even zero. Keep writing good, useful and interesting content that surfers will like to read. That is number one. You have heard the phrase "Content is King".Inbound links or backlinks
Get as many inbound links, also called backlinks (links on other sites that point to yours) as possible. When people find your blog useful or interesting, they will naturally want to link to your site without you even asking. Other ways are to submit to blog and other directories. One on the best directory to submit to is DMOZ (Open Directory Project), but it is not easy to get listed in DMOZ and usually takes a long time. It is more advantageous to you to get an inbound link from a site with a PageRank higher than yours.Blog and other directories
There are a whole bunch of blog directories you can submit to. You can find them by typing or copy-pasting "blog directory" into the search box above, tick WEB and search. Before you start submitting your blog, it is good to prepare a "Directory Submission File" (don't know what else to call it). Open a Notepad file, Type or copy-paste the URL of your blog into the file plus the blog title, a description of your blog. Prepare 2 - one long and one short. This is because some directory have a small characters limit on the description, some have bigger limit, and some may have none. Get ready also a list of keywords (tags) related to the content of your blog. These are the information normally requested by the blog directory you want to submit to, and you wouldn't want to keep repeating the same action over and over again. With this file, you just copy and paste.Some directory require you to put a link to their site on your blog, others don't. If a directory require you to link them, you will have to decide whether you want to do that or not. Here is one very easy directory to get listed in with no requirement for a link back: My Blog Directory. Just go to the bottom of the directory and click "Add your blog", then follow the instructions.
Article Marketing
Write articles, submit to sites offering free articles for republishing. To find these sites, just type or copy-paste "copyright free articles" into the search box above, tick WEB and search. At the bottom of the article will normally be a paragraphs where you provide information about yourself and give the URLs of the site you want the people who republish your article to link to. In this way, you will get many inbound links (backlinks) because the condition for republishing the article is that the links must be made active. However, this will involve work on your part, but is is a one time thing.Link Exchange
Some bloggers resort to link exchange with other blogs. You can request for link exchange on forums or emailing direct the owner of a site, or making a comment in the blog. Remember, however, links should preferably be from blogs that are relevant to the content of your blog. Most are of the opinions that this will help your PageRank, but there are some who think they may not be beneficial. What is without doubt, one way link more beneficial than a link exchange. One very important thing: DO NOT LINK TO SITE CONSIDERED BAD NEIGHBOURHOOD. Bad neighbourhoods are sites that use dubious SEO tactics (black hat SEO), such as hidden text (making text invisible by making the font color the same as the background) or link farms.I myself do do link exchange and usually a request for a link exchange is politely turned down unless it is a link to a relevant and useful site.
Buy links
There are sites that offer to link you for money. Usually, the higher the PageRank of the site, the more it will cost you to purchase a link from that site. I do not know if sites that offers links for cash are considered link farms or not. I do not buy links.Participate in forums
Participate actively in forums and leave a signature line with a link to your blog. However, remember not to spam forums with irrelevant posting or members will get very angry with you. Also, some forums do not encourage links. In any case, I do not know if search engines take into considerations links in forums. I still do this because I enjoy participating in forums and it also helps increase traffic to my site. Whether it helps to increase the PageRank of my blog or blogs, I do not knowUpdate your blog regularly
This probably will not affect your PageRank, but if you don't update your blog, you will find hits coming from search engines getting less and less.Labels: Traffic
How to Keep a Post at the Top of the Page (Sticky)
0 comments Posted by Project Blog Tip: Vinco at 5:30 PM
Posts are sequenced chronologically, with newer posts appearing at the top. If you want a particular post to be always at the top (sticky post), you will have to play with the dates. When you create that sticky post, at the bottom, click POST AND COMMENT OPTIONS, then predate your post to the latest possible, as shown in the screenshot above.
Labels: Posting
Previously, when you need to center "something" (which may be text, pictures, advertisements, banners or search boxes), all you need to do surround that "something" with the <center> and </center> tags, that is, what you have is
<center/>"something"</center>
Where that "something" could be the HTML or Javascript for displaying the picture, advertisement, banner or search box.
The situation is a bit murky now because the <center> tag is depracated in HTML 4.01, but will continue to work for sometime. However, it is not supported in XHTML 1.0 Strict DTD which is going to be more widely used as more and more mobile devices are used and you are encouraged not to use the <center> now. What you should do is to use inline CSS (Cascading Style Sheet). You should now use
<div style="text-align:center;">"something"</div>
Labels: Alignment
To change the cursor or mouse icon, click START > SETTINGS > CONTROL PANEL > MOUSE > POINTERS. Double-click on any one of the cursor in the COSTOMIZE window, and select a cursor in the pop-up. Click APPLY.
Labels: Mouse
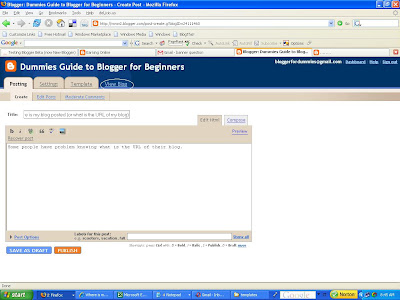
Some people have problem knowing what is the URL of their blog. If you are in the post editor or any other page where you can see the "Posting", "Settings" and "template" tabs, then beside that will be a "View Blog" (see screenshot below, circled in white):
Right click on that and select "Copy Location" (for FireFox, wording will be different, but similar for other browsers), and the URL ("address" of your blog) will be copied into the clipboard. Paste that into whatever you want, for example, into your email message to tell your friends where your blog is. Alternatively, click on that "View Blog" and you will be taken to the blog itself. There you can copy the URL of the blog direct from the address bar right at the top of the page.
If you just sign into Dashboard, "View Blog" is also visible in the Dashboard. See screenshot below:
One more less convenient alternative is to click SETTINGS > PUBLISHING tabs. Your URL is displayed under "Blog*Spot Address"
Labels: URL
Saturday, September 8, 2007
There are many ways to add music to your blog. The most common way is to embed it into your post, or in New Blogger (formerly Blogger beta), add it as a HTML/Javascript widget via the "Add a Page Element" in the Layout.
You will first have to find a music file that is already hosted on the web, or if you have your own music file stored in your computer, upload it into a file host and then get the URL of the file. If you don't have any music file saved in your computer to upload, you can find files already hosted at freemp3mail.com , select the artist, click Free Download and you will be taken to the file hosted on the web. You can copy the URL from the address bar of that page.
In the HTML/Javascript widget window or the post editor window, paste this cod(e:
(<)embed src="URL of music file" width="150" height="40" autostart="false" loop="false"(>)
(Tags have been dropped as usual, so the acual HTML code appears. Dont' forget to put <> in the proper places.
Labels: Music
Here, I am showing in this post how to make a picture (an image, a photo , or a screenshot) clickable, that is make it a hyperlink. The picture above is an example, it links to my friend's blog.
The first thing you must do is get the picture up on the web. You can do this by uploading the picture to Photobucket or Image Shack, get blogger to host your picture or start a public Google group to upload your photo on the web.
The basic HTML for a clickable picture (picture hyperlink) is…
(start tag) a=href"URL of target site" (end tag) (start tag) img src="photo URL" (end tag) (end link)
(tags removed due to HTML errors)
To the img tag, you can add more attributes separated by a space especially the alt="description" tag which will give some information of the picture and will serve 2 purposes. Search engines cannot read images, but they can read what is written what is typed between the "" marks in the alt="" tag. This will help the search engine knows more about your post and helps in SEO (Search Engine Optimization). When for whatever reasons the picture cannot be displayed, instead of an empty box, the visitor will see what it typed between the "" marks in the alt="" tag.
Another attribute is the width="W" where W is the width of the image in pixel you want it to display. This is especially important when the image you uploaded is a wide picture which may exceed the width of the main column (if you include it in a post) or the width of the sidebar (if you put the image in the sidebar). You will then have to know what it the width of the main column or sidebar.
A less important attribute is the title="" attribute. If you add this attribute, when a visitor hovers the mouse over the picture, a tool tip will appear displaying what you typed between the "" marks. This may give more information to the visitor on what to expect if he clicks on the hyperlink picture.
Ok, luckily inserting a picture is much, much easier than putting in a video. (To all you people who aren't techies.) All it requires is a mouse and what picture to post.
1. Use google images or another search engine to find an image you want.
2. Click the image so it appears on its own page.
3. Go to the corner of the image, click and hold, and slightly drag the mouse down. The picture should become highlighted blue as if it were text. If it doesn't try a few times (sometimes the browser may be responsible)
4. Copy it through crtl+c. Go to your post and then paste the image. Publish the post, and the image should show.
*This method can only be used for pictures hosted on the internet. Pictures from your computer need to be uploaded to site like image shack, and copied from there.
Labels: Pictures
It's really easy to add videos to the sidebar through Page Elements, but what if you want to add a google or youtube video inside your actual post? It is actually an easy task, and simply requires a knowledge of copying and pasting the code.
1. Navigate or find the youtube video that you would like to post.
2. Now to the right of the actual video, there is a an area that contains the director's name, and tags. In that area you should see the two lines of text in a rectangle, called URL and Embed. Ignore the URL for now, for its the embed option that we need.
3. Click on the rectangle containing the embed text. All the text inside the rectangle should now be highlighted. Do not click anywhere else.
4. Right click and copy the text. Now go to your blog and post the code that you copied into your desired post. It should look like this...
object width="425" height="350"param name="movie" value="http://www.youtube.com/v/Qit3ALTelOo"/paramparam name="wmode" value="transparent"/paramembed src="http://www.youtube.com/v/Qit3ALTelOo" type="application/x-shockwave-flash" wmode="transparent" width="425" height="350"/embed/object
(I removed some tags so that the real video should not show)
5. Click Publish Post and your video should appear.
Labels: Video
This blog is for amateurs who are just starting to blog, and need some much needed help on what, to do, how to improve your site traffic, and many small nifty changes that can be applied to your blog to give it a "wow" feel. Examples could include HTML (for advanced users) to inserting video or blending your color. Blogger templates will also be posted, as well as Blog hacks, such as hiding the navbar.
Important Things to Know
URL: the text in the adress bar, the "web site letters"
HTML: What people use to make websites (a kind of code)
Tags Dropped: Some specific HTML instructions have to have their tags or (<, >, />) dropped or else you can't read the instructions.
Old Blogger: The Classic Blogger, the blogger that experienced computer techies use.
New Blogger: The Blogger that allows you to customize without using HTML
Traffic: How many people regularly come to visit your blog
Adsense: Ads from google that are displayed on your blog. When people click on them you get money.
Tips 101
Sunday, September 2, 2007
Why backup your blog you may ask. Well, for one, Blogger has a robot doing its round on the web to identify spamblogs, block them, and after a period of time, delete them. There are many reports of false positives, much to the chagrin of the blog owners. Another reason is to guard against accidental delete (not rare) and hardware failure of the blogging service providers. Your blog may be hacked into one fine day. It is good to protect your hard work by backing up the blog.
Blogger does not have an export or download function. However, Blogger provided some instructions to create a single file with all your posts which you may publish and then copy to your own computerfor use as a backup. See How do I create a backup of my entire blog? However, this will involve replacing your current template with a temporary template, saving, republishing and then putting it back again. I do not like this method.
HTTrack Website Copier
Another way to backup your blog is to make a mirror of your blog on your computer. HTTrack Website Copier allows you to download your blog from the Internet to your computer, building recursively all directories, getting HTML, images and other files. It also allow you to update an existing mirror. HTTrack Website Copier is a freeware.Labels: Tips